
ワイのブログをiPhoneで見てるとき、リンクを1回クリックしただけでは開かんのやけど、なんか不具合かいな?

意外と多くのサイトで見られる現象ですよね。ボクも地味にストレスだったので、解決方法を探しました。すぐに解決できた簡単な方法を見つけましたので解説しますね。
iPhoneやでブログサイトを閲覧しているときに、リンク先に2回クリックしないと飛ばない時ってありますよね。
2回クリックさえすればリンク先へ飛ばないってことはないのですが、読者側としては地味にストレスになります。
この記事では以下のようなボクのブログと同じ条件での解決策を紹介します。
該当する条件
- WordPressブログ
- テーマはAFFINGER
- iOSで2回タップしないとリンクに遷移(せんい)しない
- iPhoneのiOSは16.3.1以降
結論から言うと「AFFINGER」の管理画面からコードの出力に
<script>document.addEventListener('touchstart',function(){});</script>上記をコピペするだけです。
それでは手順を解説していきますね。
4ステップ1分で解決する手順
それでは手順を解説していきます。

記事を読みながら手順を進めるだけで1分で完了しますよ。
手順
- 「AFFINGER管理」を開く
- 「その他」を開く
- <body/>に貼り付ける
- 「Save」をクリックする
ダッシュボードから「AFFINGER管理」を開く
WordPressにログインし、ダッシュボードから「AFFINGER管理」を開いてください。

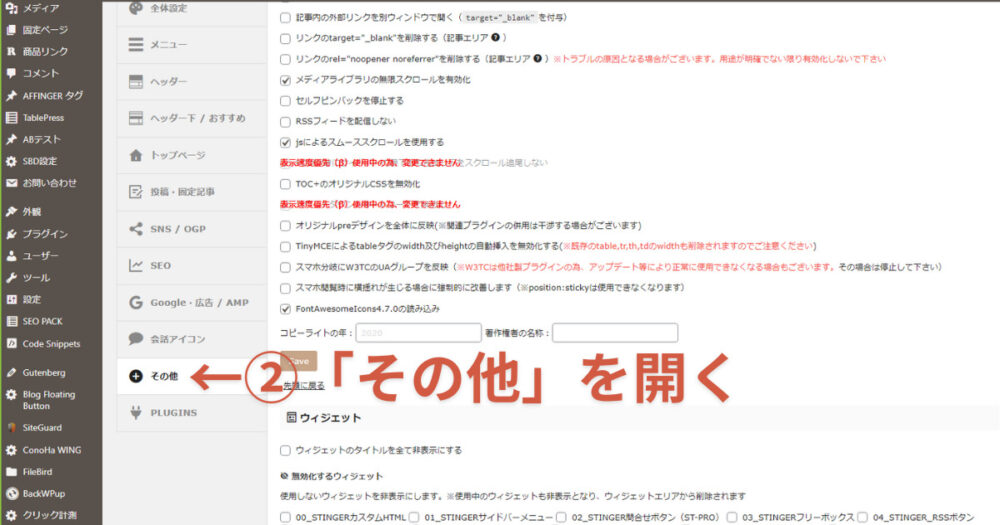
メニューから「その他」を開く
メニューの一覧の中から「その他」を開いてください。

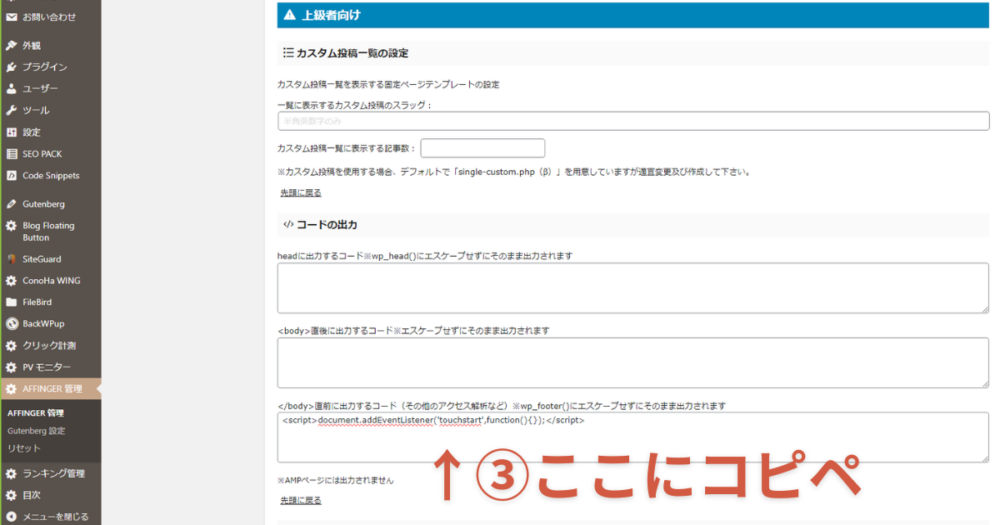
コードの出力</body>にコピペする
「その他」を開いたら、「上級者向け」の見出しまでスクロールしてください。
「</>コードの出力」という見出しがあるので、「<body>直前に出力するコード(その他のアクセス解析など)※wp_footer()にエスケープせずにそのまま出力されます」と書かれた下の枠内に
<script>document.addEventListener('touchstart',function(){});</script>を貼り付けてください。

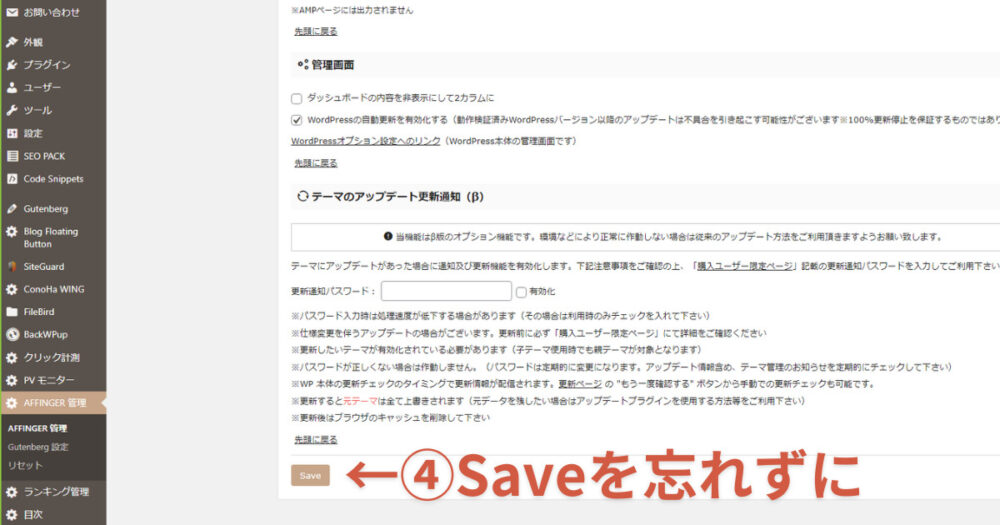
Save(保存)をクリック
貼り付けることができたら、「Save」をクリックして完了です。

クリック1回でリンク先へ飛べるようになる方法のまとめ

iPhoneで1クリックしてもリンク先へ飛んでくれない問題を解決する設定方法を解説しました。
放っておいても2回クリックすればリンク先へ遷移(せんい)しますが、この状態のままブログサイトを閲覧していると読者にとってはストレスになり離脱する可能性も高まります。
なのでこの現象が起きている方は、早急に対処しましょう。
解説した設定方法で解決できる条件は
該当する条件
- WordPressブログ
- テーマはAFFINGER
- iOSで2回タップしないとリンクに遷移(せんい)しない
- iPhoneのiOSは16.3.1以降
解決までの手順は
手順
- 「AFFINGER管理」を開く
- 「その他」を開く
- <body/>に貼り付ける
- 「Save」をクリックする
貼り付けるコードは
<script>document.addEventListener('touchstart',function(){});</script>
この記事を読みながらだと1分で解決しますので、ぜひ試してみてくださいね!